It is important to create accessible links throughout your documents and courses for your students. In this post, we’ll provide guidelines for how to make your links accessible, and show you what “good” and “bad” links look like.
Students using a screen reader may reach your links without any of their surrounding content. They can skip from link to link using their Tab key, so you can’t guarantee how students will find the links in your document (or web page). If they cannot see the content surrounding your links, you’d better make sure those links include everything students need to know!
Page Contents
Guidelines for Creating Accessible Links
Links should:
Let’s go into these a bit further. We’re going to see “good” and “bad” examples of each.
Guideline 1. Links should be descriptive and meaningful out of context.
- Bad: For additional information, visit the website at https://aggiehonor.tamu.edu/.
- Good: Students are expected to understand and abide by the Aggie Honor Code.
Screen readers read URLs character-by-character, starting as “H T T P S colon slash slash…” We want to avoid this at all costs. So, never use a URL as a link! Additionally, a URL is neither descriptive nor meaningful to a person viewing or hearing it, so it breaks our first guideline.
Alternatively, we can use a different sentence within the same paragraph (in this syllabus context) and use words we’re already saying, to be our descriptive text for this link.
In the “good” example, the URL is hidden in the background (as it should be), and descriptive, meaningful words are used as hyperlink text to tell students information about the link. Thus, even out of context, students will understand this hyperlink leads to a web page about the Aggie Honor Code.
Guideline 2. Links should help people know where they’re going.
- Bad: Click here if you believe you have a disability requiring an accommodation.
- Good: If you believe you have a disability requiring an accommodation, please contact Disability Resources.
Ah, just think about the “good ol’ days” when there were at least 10 “Click Here” links to a page. That must have been a nightmare for those using a screen reader! If a person simply uses their Tab key to go through all of them, how would they know where any of them lead?
Does “click here” tell you much of anything? We’re past the days of needing to teach people how to use a link. Links should give students meaningful information about where they’d end up if they activate that link.
Returning to the “good” example here, it’s pretty clear we’re visiting Disability Resource’s web page. This is always what we want with your link text. You never get this clarity from a URL, a “Click Here” link, or a “Read More” link.
How to Create Links in Word & PowerPoint
To make current text in your document or presentation a link:
- Select the text you want to link.

Figure 1. Selecting text you wish to link - Press Ctrl + K (Cmd + K for Mac) to Insert Hyperlink. (You can also right-click and select “Link” from the drop-down menu.)
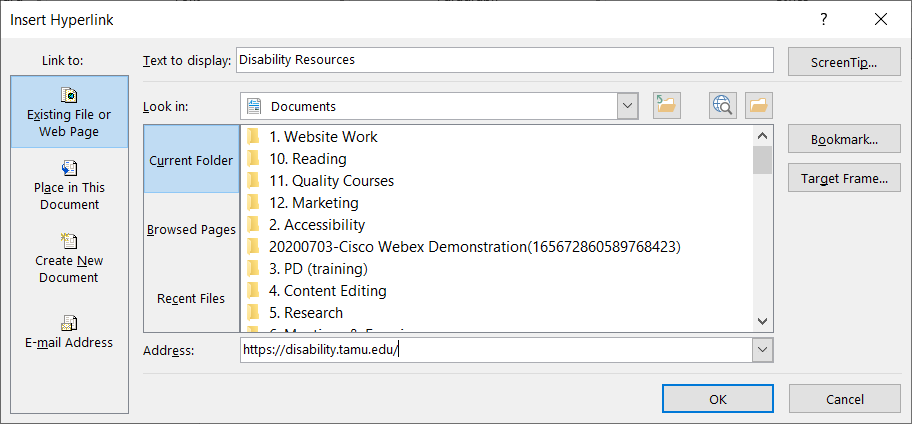
- Choose Existing File or Web Page, and paste your URL into the Address textbox at the bottom.

Figure 2. Insert Hyperlink Dialog Window - Press Enter or click OK to create the link. Your result should look similar to this:

Figure 3. Hyperlink Result
That’s it! You have created a descriptive link!
How to Edit Links in Word & PowerPoint
Similarly, you can edit existing links like this:
- Press Ctrl + K (Cmd + K for Mac) when your cursor is within an existing link. (You can also right-click a link and select “Edit Hyperlink” from the drop-down menu.)
- Copy and paste a new URL into the “Address” field.
- Press Enter or click OK to update the link.
Conclusion
In summary, your documents and course web pages should always include descriptive links. We do this so links:
- are meaningful and make sense out of context, and
- tell people where they’re going.
Using accessible links helps all your students access the links within your documents and course web pages.




Leave a Reply