Page Contents
Accessible Images = “Alt” Text Required
To create accessible images, those meant to convey meaning must include an alternative or “alt” text description. Since images are unreadable content, screen readers read the alt text description when an image is found.
If no alt text exists, then your document, presentation, or webpage’s accessibility checker flags the missing description as an error. Your goal is to provide a textual equivalent saying what you want your students to perceive from that image.
Decorative Images
Decorative images, by contrast, add no meaning to your content. Typically, we hide decorative images from screen readers since they add no value to students’ learning experiences.
- If you distribute a Word document, students will encounter all images when traversing the document. Thus, you should insert “decorative” into the alt text for all decorative images. This word tells students they are not missing anything if they cannot see the image.
- If you want to provide a PDF, check the box that says “Mark as decorative.” As a result, screen readers will skip the decorative image(s) when students traverse the PDF.
- (A webpage requires an empty alt attribute, meaning you should include alt=”” in your <img> tag.)
How to Write Alt Text
Guidelines — Alt Text Should:
- Be accurate and equivalent – present the same content or function as the image
- Be succinct – a small phrase or a sentence. It’s best to keep this at 125 characters or less.
- Match the context of your document or webpage
- End with a period (.) so screen readers pause after reading the description
- NOT be redundant – don’t provide info already in the surrounding text
- NOT use phrases like “image of…” or “graphic of…” Screen readers already state when they encounter a “graphic.”
Writing Alt Text Resources
- Alternative Text Guide (WebAIM)
- Image Alt Text Best Practices (Siteimprove)
- Context is Critical for Alt Text
- Poet Training Tool: Helping You Write Effective Image Descriptions
- Writing Alt Text for the Web
- Learn how to describe the purpose of an image (An alt Decision Tree)
Alt Text Examples

Possible Alt Text for this image:
- Man who is blind walks with his cane and carries his guitar to practice.
- Man who is blind walks using his cane down a busy street in Puebla, Mexico. Signs and graffiti circle the post behind him.
- Visually-impaired pedestrians can now walk safely, given metal rails installed on Mexico sidewalks.
Any of these examples could work for this image, but the text you choose should depend on the surrounding content. What is essential for your students to know about your image?
Adding Alt Text to Microsoft Office
Image Layout in Word Documents (and PDFs)
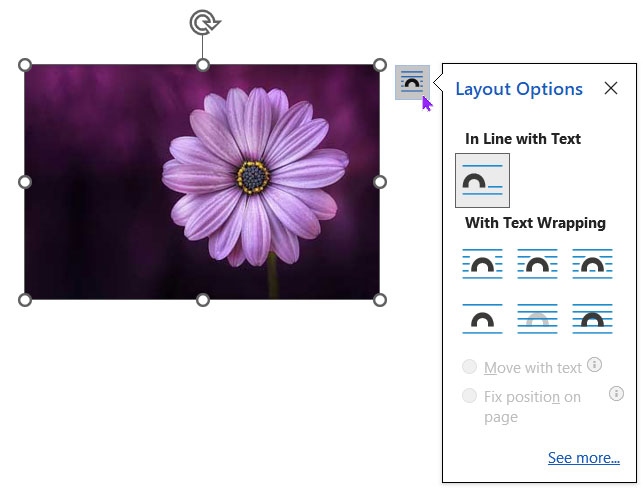
Lastly, images within Word documents must have their layout set to “In Line with Text.” This layout setting tells screen readers in what order to read text surrounding your image and the image’s alt text. Otherwise, your image “floats” within the text, and screen readers may not tell students the image even exists.
For this reason, it’s essential to keep images “In Line with Text,” so the alt text is reachable to those using assistive technology.
“In Line with Text” Layout Instructions
Do the following in Microsoft Word to ensure your image alt text is accessible:
- Select the image.
- Select the “Layout Options” icon at the top-right corner of the image.

- Select “In Line with Text” from the Layout Options popup menu.

Once you’ve correctly set the layout, you can convert the Word document to a PDF, and the proper order will transfer over.
Conclusion
In summary, images meant to convey meaning to your students should always include corresponding alternative (“alt”) text. In contrast, decorative images that add no meaning to your content should be hidden from screen readers or marked as “decorative.”
Choose alt text that makes sense with your document’s (or webpage’s) context. The surrounding text should help you decide what to include.
Don’t forget to set your image’s layout in Word to “In Line with Text.” This ensures your text and alt text are read aloud in the proper order by assistive technology (like screen readers).
Including image alt text ensures you don’t create barriers to your content and helps provide equitable access to everyone.


Also important to format images “in line with text” so screenreaders won’t interrupt reading the text each time it crosses a picture.
Thank you again for your feedback!
I’ve added a new section to the tutorial regarding layout in Word Documents to explain why and how to make images “In Line with Text.”
Thanks so much for this. I think many forget that image description text should be about the content of the image rather than the content of the webpage, which makes for many webpages having very poor accessible user experiences.
You are welcome!
I agree; I think some (many?) are simply checking a box to say they’ve done it without actually thinking about what the image means in any given context.
As such, I’m going to edit this tutorial to mention context sooner so it’s less likely to be missed.
Thank you for your comment!